简单、轻量级的开源视频播放插件plyr
1
Mar. 2024

性能特色
plyr支持HTML5视频和音频播放,同时也能够适应任意屏幕尺寸。这意味着你可以在不同的设备上使用plyr,无论是手机、平板还是电脑,它都能正常工作。
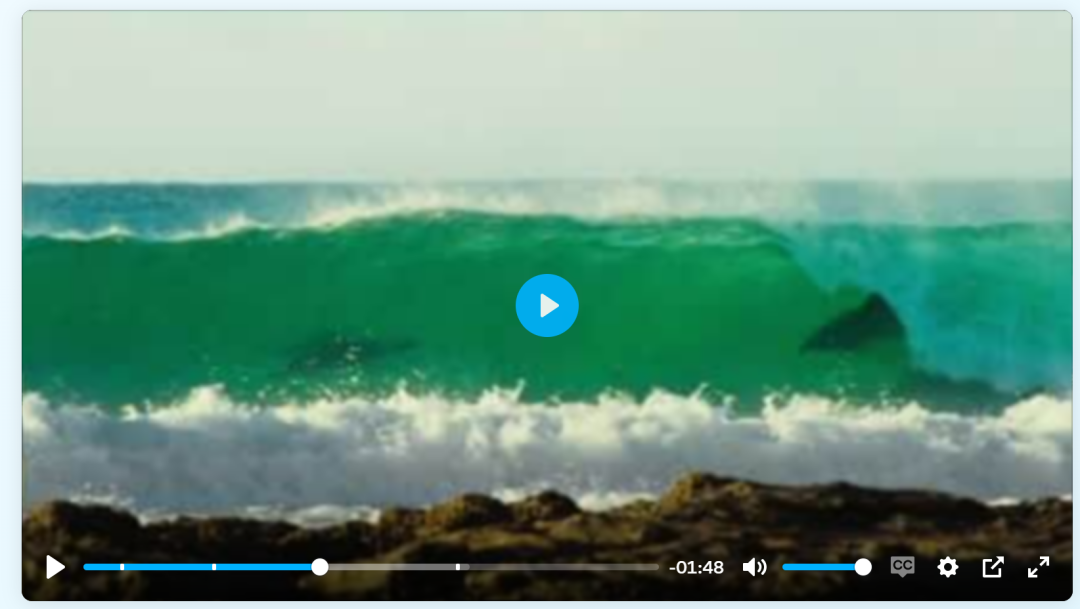
这是官方 Demo 的效果,plyr提供了强大的字幕功能,你可以手动打开或者关闭字幕,并且可以进行国际化处理,满足不同语言的需求。

还有画中画的效果。

另外,plyr还支持hls.js、Shaka和dash.js等流媒体播放,可以满足更多特定需求的使用场景。此外,你还可以选择不同的播放速度和分辨率进行播放,以及进行控件的国际化定制。
快速使用
先需要引入plyr的CDN文件:
<script src="https://cdn.plyr.io/3.6.12/plyr.js"></script>
<link rel="stylesheet" href="https://cdn.plyr.io/3.6.12/plyr.css" />
然后,在HTML页面中添加如下的视频标签,即可使用plyr进行视频播放:
<video id="player" playsinline controls data-poster="/path/to/poster.jpg">
<source src="/path/to/video.mp4" type="video/mp4" />
<source src="/path/to/video.webm" type="video/webm" />
<!-- Captions are optional -->
<track kind="captions" label="English captions" src="/path/to/captions.vtt" srclang="en" default />
</video>
除此之外,还可以根据自己的需求进行额外的配置。下面是一些常用的配置项:
settings: ['captions', 'quality', 'speed', 'loop'], // 配置显示的设置项
i18n: {...}, // 用于UI的国际化
volume: 1, // 播放器初始音量,范围是0-1
speed: {
selected: 1,
options: [0.5, 0.75, 1, 1.25, 1.5, 1.75, 2]
}, // 播放速度的配置
quality: {
default: 576,
options: [4320, 2880, 2160, 1440, 1080, 720, 576, 480, 360, 240]
}, // 分辨率的配置
当然,更多的配置项和使用方法可以参考plyr的官方文档。
Github地址:https://github.com/sampotts/plyr